Home
/
Blog
Aksesibilitas dalam Aplikasi Web: Perubahan Kecil yang Berdampak Besar
02/05/2025
Halo Jovaers, Jojo di sini! Pernah nggak kamu nemu website yang teksnya kecil banget, kontras warnanya bikin mata sakit, atau tombolnya nggak bisa diklik pakai keyboard? Buat sebagian orang, hal kayak gitu bukan cuma bikin kesel—tapi bisa bikin mereka nggak bisa akses sama sekali.
Di sinilah aksesibilitas web jadi penting. Tapi tenang, mengimplementasikan aksesbilitas di website itu bukan hal yang ribet dan penuh dengan coding yang ribet kok. Bahkan, sering kali kita cuma butuh perubahan kecil buat bikin pengalaman pengguna jauh lebih berkesan. Yuk, kita bahas kenapa aksesibilitas itu penting dan hal-hal sederhana apa yang bisa kamu lakukan!
Aksesibilitas Web Itu Apaan Sih?

Aksesibilitas web itu mencakup hal-hal yang membuat website atau aplikasi bisa digunakan semua orang—termasuk mereka yang punya disabilitas visual, pendengaran, motorik, atau kognitif. Intinya: semua orang berhak dapet pengalaman digital yang nyaman dan berkesan.
Dan ini bukan cuma soal empati loh. Di banyak negara, aksesibilitas udah jadi aturan hukum. Selain itu, situs yang aksesibel juga lebih SEO-friendly dan sering kali punya UX yang lebih solid dan mudah diterima untuk semua pengguna.
Hal Kecil yang Bikin Pengaruh Besar
Nah, ini dia bagian serunya. Banyak hal kecil yang bisa kamu ubah buat bikin aplikasi web jadi lebih ramah dan inklusif:
-
Warna Teks vs Background: Jangan Bikin Mata Kerja Ekstra

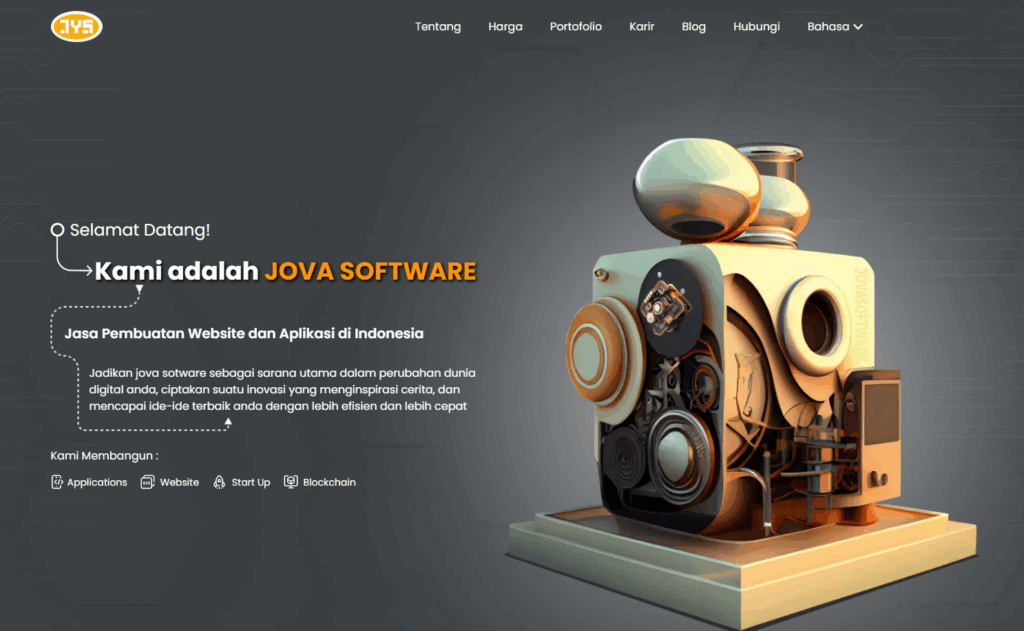
Pastikan kontras warna cukup tinggi. Misalnya, jangan pakai abu-abu terang di latar putih. Biar kelihatan “clean”, tapi jadi nggak kebaca. Teman-teman bisa menggunakan teks dengan warna terang di latar gelap dan sebaliknya. Contoh website Jova Software diatas boleh ditiru ya!
-
Gambar? Jangan Lupa Alt Text

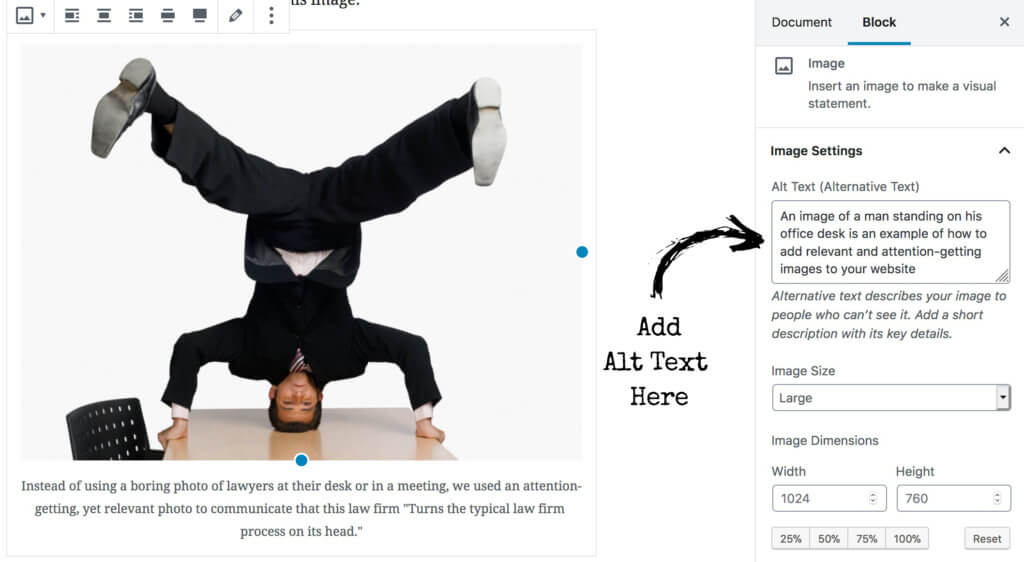
Kalau kamu pakai gambar, tambahin deskripsi (alt text). Ini penting buat pengguna tunanetra yang pakai screen reader dan teknologi text-to-speech untuk mengakses website kita. Selain itu, alt text juga akan membantu teman-teman lain untuk mendapatkan konteks gambarnya ketika gambarnya gagal dimuat. Hal yang sama bisa diaplikasikan ke video dengan memberikan subtitle ya!
-
Keyboard is King

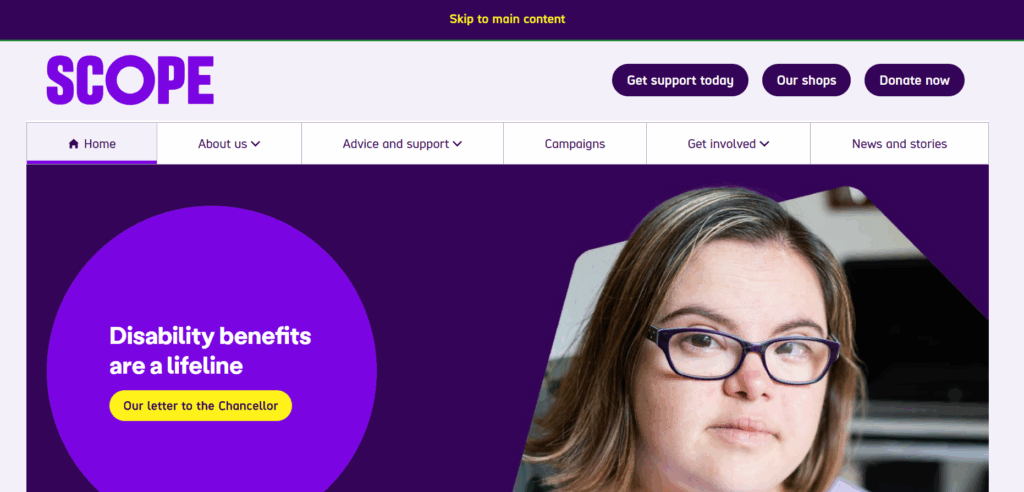
Semua fungsi penting harus bisa diakses pakai keyboard aja. Nggak semua orang bisa (atau mau) pakai mouse, loh. Rerata website semua sudah bisa diakses hanya dengan keyboard, namun contoh website Scope ini ada fitur untuk skip ke konten utama/ cari artikel hanya dengan sekali tab saja, boleh ditiru banget ini!
-
Heading Itu Kayak Judul Bab

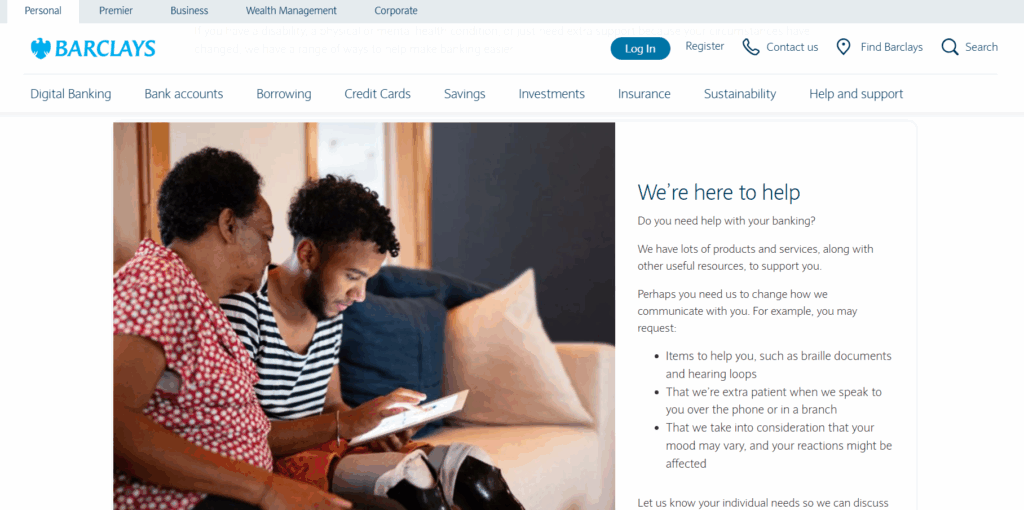
Gunakan heading secara urut dan masuk akal. Jangan asal gedein font buat bikin “judul”. Heading yang benar bikin screen reader bisa “baca” struktur halaman dengan baik. Website Barclays menggunakan heading dan bullet poin yang membantu pengguna untuk mendapatkan informasi penting dengan mudah, patut dicontoh.
-
Formulir: Jangan Bikin Pengguna Bingung

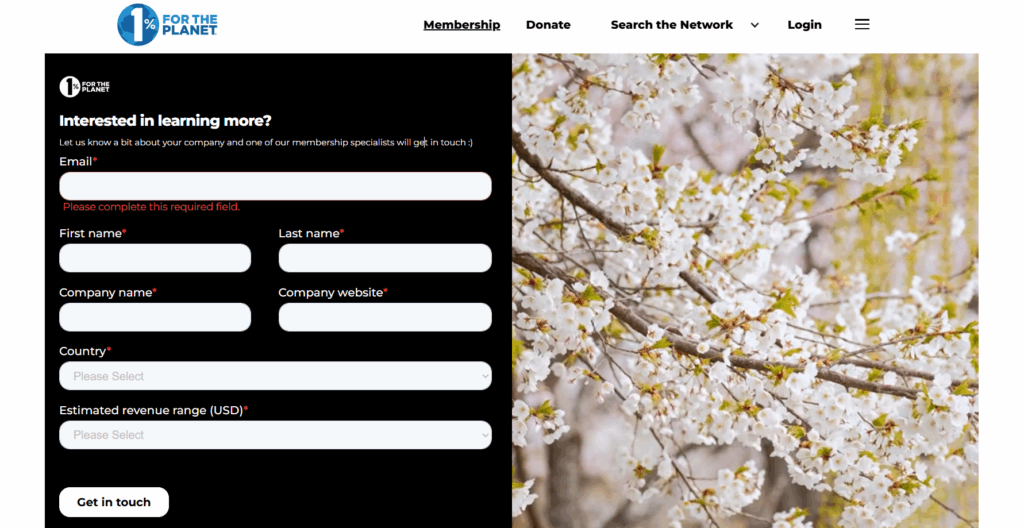
Selalu kasih label yang jelas di setiap input. Placeholder doang nggak cukup—perlu diberikan penanda atau warning message apabila inputannya ada yang terlewat/ tidak sesuai. Formulir di 1% For The Planet ini sudah menjadi standar ya, jadi pastikan kalau website kamu ada formnya, disesuaikan ya!
Aksesibel = Nyaman Buat Semua
Yang menarik, aksesibilitas itu nggak cuma bantu penyandang disabilitas. Banyak fitur aksesibel justru bikin nyaman buat semua:
- Kontras tinggi? Enak buat baca di bawah sinar matahari.
- Subtitle? Berguna pas nonton video di tempat rame.
- Navigasi keyboard? Lifesaver kalau mouse lagi ngadat.
Kesimpulan
Aksesibilitas bukan sesuatu yang harus ditunda sampai nanti. Mulai saja dari langkah kecil. Cek kontras warna, tambahin alt text, rapihin heading. Perubahan kecil ini mungkin nggak kerasa buat kamu, tapi bisa mengubah segalanya buat orang lain.
Yuk, bikin web jadi tempat yang lebih ramah buat semua orang!